TP2 : Mise en forme avec CSS
A partir de maintenant, tout le travail de mise en forme doit se faire avec CSS pour respecter l'évolution des langages du web.
Exemple : Alignement du texte en largeur
NE PLUS UTILISER la balise <center></center> mais text-align : center dans CSS.
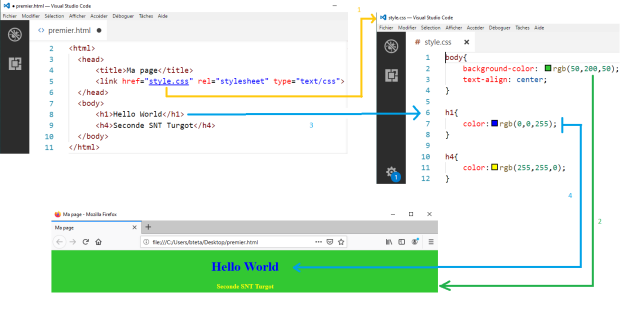
Q4 : Avec l'éditeur « Visual Studio Code » EFFECTUER la saisie des deux fichiers ci-dessous :
premier.html
style.css
Explications :
Création du lien entre le fichier premier.html et le fichier style.css
Gestion de la couleur de fond de la page HTML avec CSS.
Lien entre la page HTML et le fichier CSS : balise h1 (titre)
Ecriture des propriétés (couleur et position) du titre h1 : Hello world
Q5 : Valider le fonctionnement de la page WEB en utilisant un navigateur.
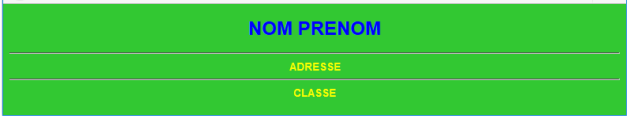
Q6 : MODIFIER le fichier afin d'obtenir le résultat indiqué ci-dessous.
Consignes :
NOM PRENOM : titre h1
ADRESSE et CLASSE : titre h3